LINE公式アカウント開設後、プロフィール画像や背景画像、友だち追加メッセージ(初回メッセージ)などの初期設定が完了すると、「これでついにお友だちを集めて運用が開始できる!」とワクワクしますよね。
しかし、運用開始する前に見直していただきたい設定があります。
それがプロフィールページです。
プロフィールページとは?
様々な店舗のLINE公式アカウントを拝見していると、
意外とプロフィールページが充実していないアカウントがまだまだ多いことに気づきます。
プロフィールページでは、アカウント名/営業時間/フォロワー数/電話番号/HP URL/ショップカード表示/過去投稿した内容などを表示させて、どんなアカウントなのかを簡潔に紹介することができます。
▼プロフィールページ

プロフィールページの充実度が
友だち追加後すぐのブロックを防げる分かれ道!?
新規友だち数が増えても「配信をしてないのにブロックされている」という経験はありませんか?
実はこのブロックは、プロフィールページを工夫することで少なくなります。
初めて友だちになった方は、
「どんなアカウントなのか」
「これまでにどんなことを投稿しているのか」
など色々と調べる傾向にあります。
その為、わからないことが多かったり、設定がきちんとされていないと
「よくわからない」
「本当にお得な情報が来るのかな?」
と疑問感を抱かせてしまい、結果的にブロックに繋がってしまいます。
まだ始まっていない状態からブロックされてしまうのは悲しいですし、機会ロスにもなってしまいます。
そうならないようにプロフィールページを充実させて、「これからの投稿が楽しみ」という期待感を作り、あなたの店舗とユーザーを繋ぐ架け橋として、双方にとって使いやすいアカウントにしていきましょう。
プロフィールページ設定方法
2021年10月時点では、全12種類のプラグインを設定することができるようになっています。
※「プラグイン」とは、メニュー、テイクアウト、基本設定などのプロフィール上のカテゴリのようなものです。
まず最初に、プロフィールページ設定の基本となるプラグインについてご説明します。
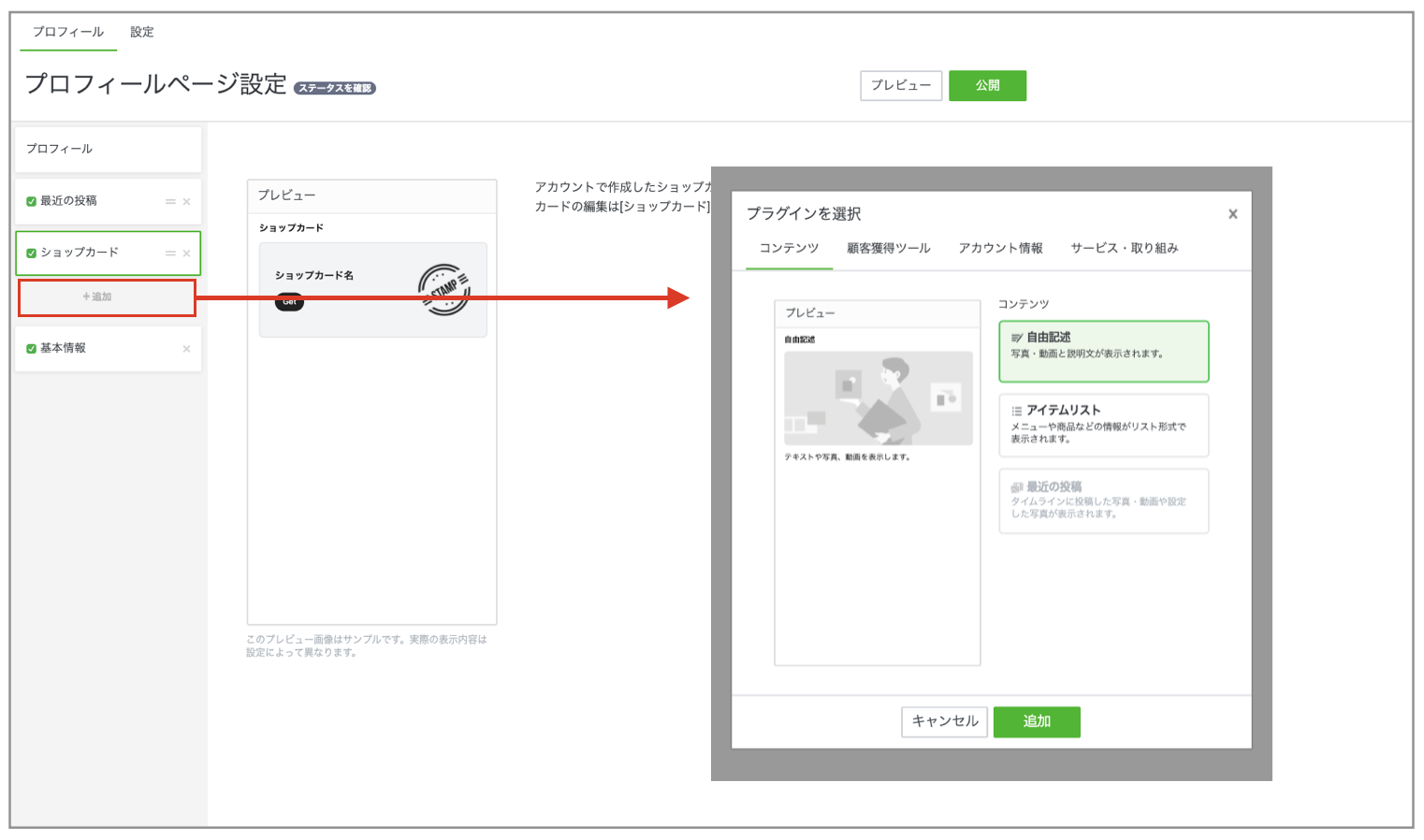
《プラグイン追加方法》
デフォルトではすべてのプラグインメニューが表示されていません。
プラグインを追加するには、「+追加」を押すことで現在表示されていないプラグインメニューを追加することができます。

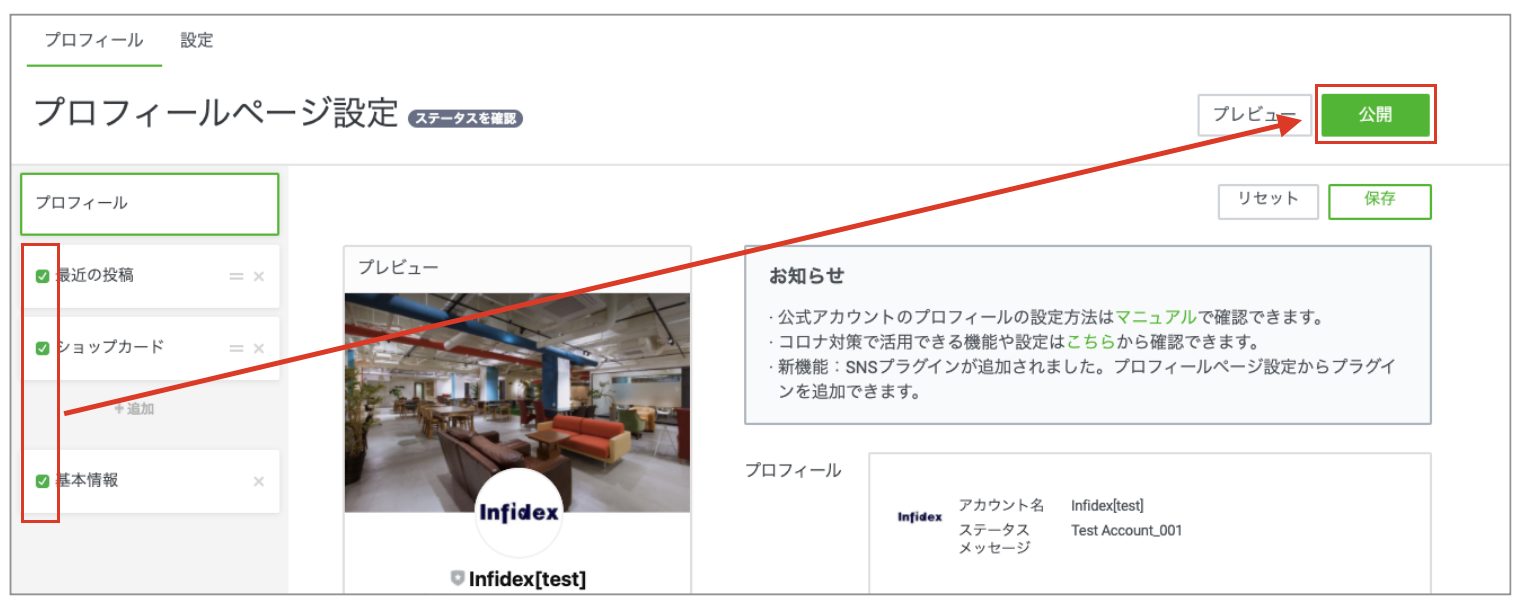
《プラグイン公開方法》
プラグインメニューを追加後、その内容を入力して公開をすることで、LINE公式アカウントに反映されます。
プラグイン左横にチェックを入れて、【保存】>【公開】を押します。

※「公開」後にプラグインを非表示にしたい場合は、プラグインメニューのチェックをはずした後に公開ボタンを押すと、非表示になります。
保存していない内容は公開ボタンクリックすると、変更した内容が消えてしまいますのでご注意ください。
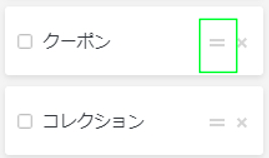
《プラグインの並び替え》
プラグインの順番に応じて、プロフィールの順番に反映されます。
プラグインメニューの「=」を押したまま、上下に移動していくと順番の変更が可能です。
※プロフィールと基本情報の位置は固定です。

プラグインの追加〜公開まではどの項目も共通ですので、それぞれのプラグイン内の内容を入力した後は、この手順で公開しましょう。
では、プラグイン1つずつの内容をご紹介いたします。
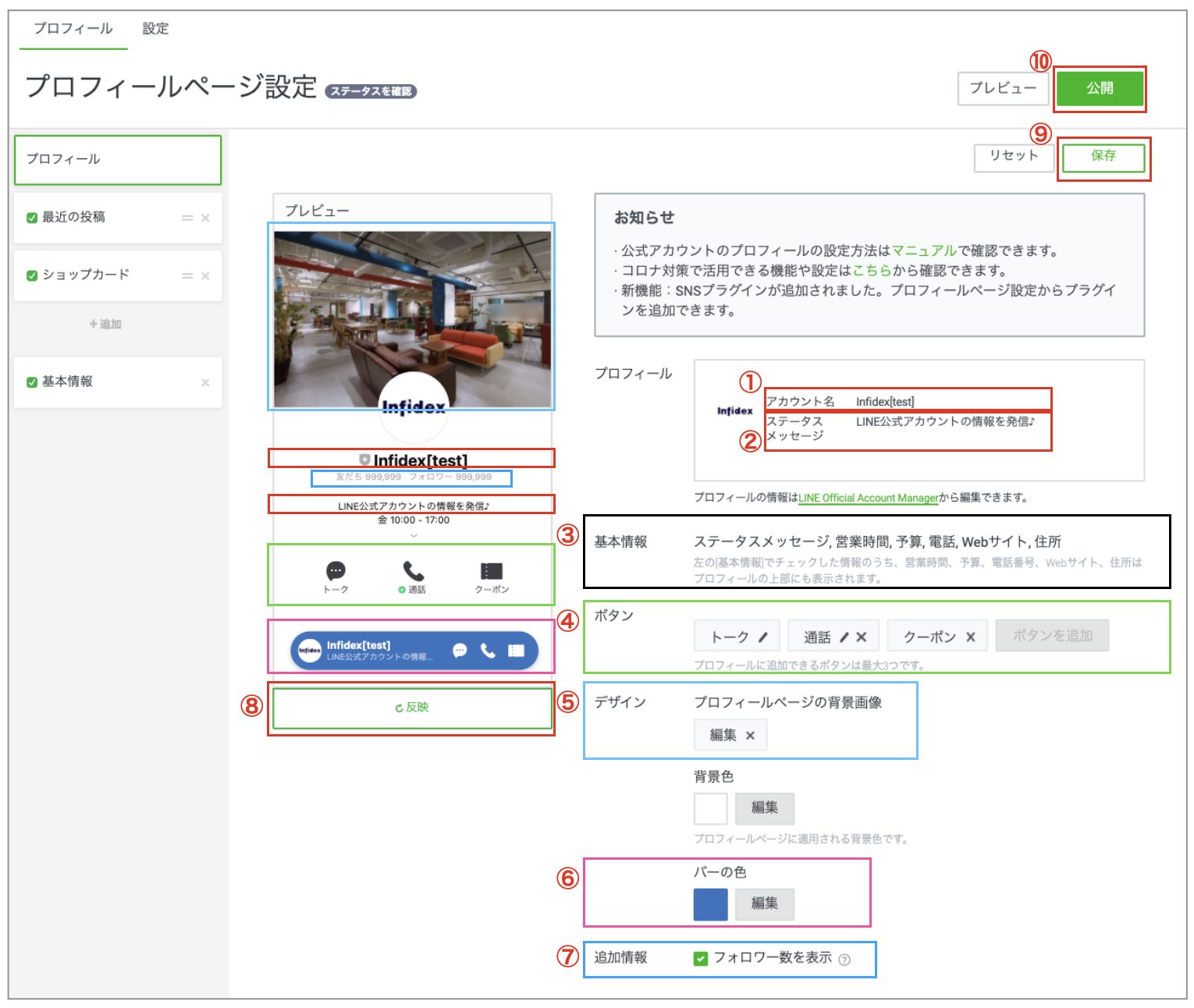
【1】プロフィール
基本的なアカウント紹介ができます。
※プロフィール編集にはGoogle Chrome、Mozilla Firefoxの使用を推奨します。

| 番号 | 説明 |
| ① | アカウント名が表示されます。 |
| ② | 20文字までの短い挨拶文を記載できます。 |
| ③ | プラグインの【基本情報】でチェックを入れた項目が表示されます。 |
| ④ | ボタンに表示させることで簡単にアクセスができるようになります。「トーク」を必須として、3つまで表示可能。 登録したボタンは、画面下のフローティングバー(上記画像⑦)にも表示されます。 ▼設定できるボタン |
| ⑤ | プロフィールの背景画像を設定できます。 |
| ⑥ | あなたのアカウントのイメージにあった色を選択できます。 |
| ⑦ | 【フォロワー数】や【アカウントID】の表示可否が設定できます。 |
| ⑧ | 設定内容がプレビュー表示されます。 |
| ⑨ | 内容を入力後【保存】を押して保存します。 |
| ⑩ | 【公開】を押すと、アカウントに反映されます。 |
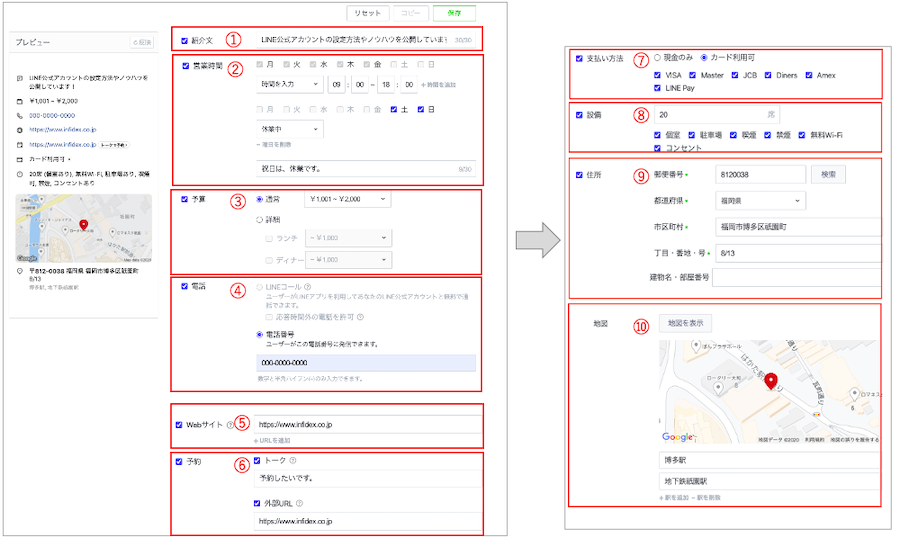
【2】基本情報
営業時間や電話番号などの基本的な情報を登録できます。
※「ボタン」と「基本情報の設定」は連動していないため、それぞれ同じ情報を設定いただくことをお勧めします。

| 項目 | 説明 |
| ① | ・30文字入力可能。 ・紹介文として、店舗からの一言を入力することで人間らしさが出て親しみが湧きやすいので、入力しましょう。 |
| ② | ・曜日にチェックを入れて営業時間を入力するか、【24時間営業】【休業中】を選択します。 ・来店する上で重要な情報になりますので、必ず入力することをオススメします。 |
| ③ | ランチやディナーの予算を入力します。 |
| ④ | ・【LINEコール】 |
| ⑤ | HPなどある場合は入力します。 3つまで入力可能です。 |
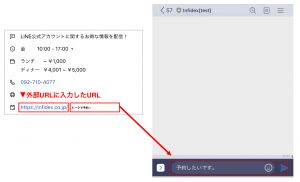
| ⑥ | ・【トーク】  |
| ⑦ | 【現金のみ】か【カード利用可】にチェックを入れます。 カード利用可能な場合は、種類にもチェックを入れます。 キャッシュレス化が進んでいますので、支払方法はユーザーにとって重要ですので、ぜひ入力しましょう。 |
⑧ | 店内の座席数や個室・駐車場・喫煙・禁煙・無料Wifi・コンセントの有無にチェックを入れます。 |
| ⑨ | 住所を入力し、【地図を表示】を押すとGoogle Mapが表示されます。来店時に必要な情報となりますので、ぜひ入力しましょう。 |
⑩ | 最寄駅を複数入力できます。 地図下の【+駅を追加】を押して、複数入力しましょう。 |
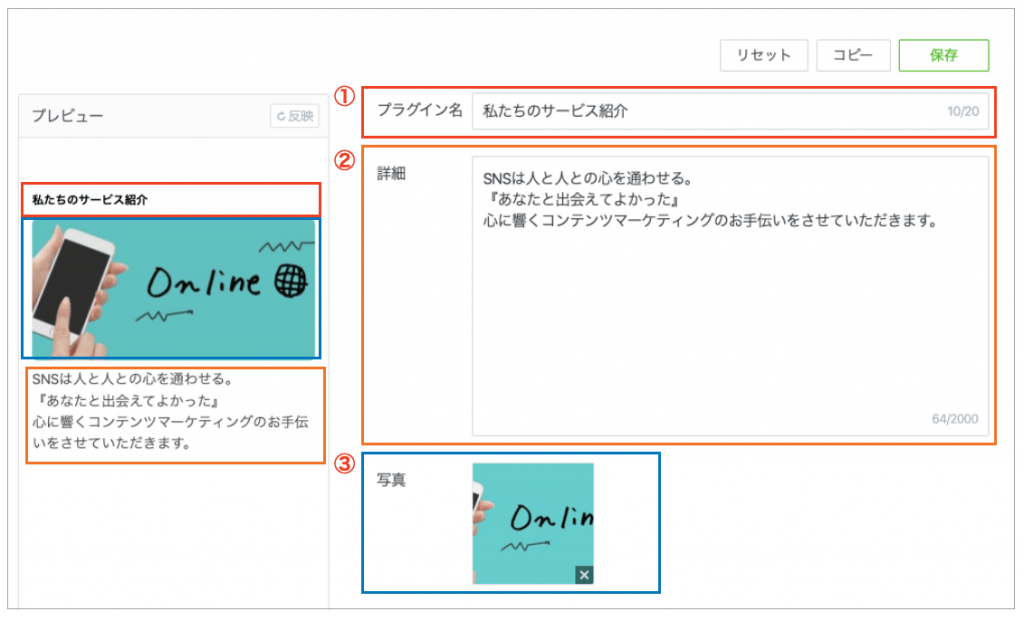
【3】テキスト
「店舗紹介」や「新商品紹介」など、ユーザーへ届けたい内容を文章で記載することができます。ぜひ入力して、あなたの店舗のことを知ってもらいましょう!

| 番号 | 説明 |
| ① | 20文字入力可能。 詳細に入力する文章にふさわしいタイトルを入力します。 |
| ② | 2000文字入力可能。 店舗のことを知ってもらえる内容を記載しましょう。 長く入力しても読まれない傾向にありますので、プレビューでスクロールが必要のない250文字前後がオススメです。 |
| ③ | 写真を挿入できます。 挿入後に削除したい場合は、「×」ボタンで削除できます。 ▼サイズ ファイル形式:JPG、JPEG、PNG ファイルサイズ:10MB以下、688px × 343px |
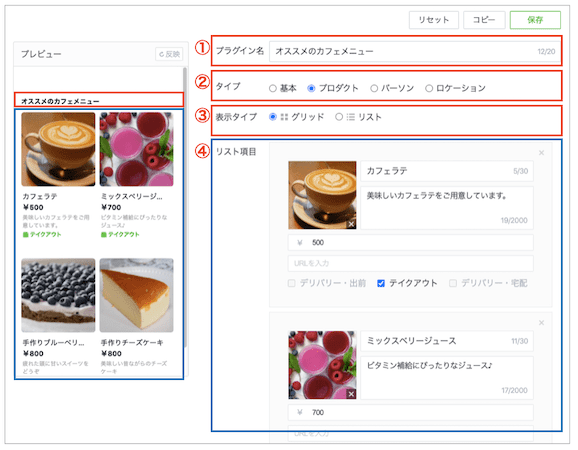
【4】コレクション
写真とテキストでコンテンツを設定できます。
商品の紹介、人物(スタッフなど)の紹介、店舗や物件の紹介などのロケーション紹介など、あなたの紹介したいことに合わせて、コンテンツを選択して入力しましょう。
コレクション数は、100個まで登録可能です。アプリ上では3つまで表示され、4つ目以降は「もっと見る」と表示されます。

| 番号 | 説明 |
| ① | 20文字入力可能。 タイトルを入力します。 |
| ② | 基本・プロダクト・パーソン・ロケーションを選択します。 |
| ③ | グリッドかリストが選べます。 リストは1行につき1枚の画像で縦に追加されていくのに対し、グリッドは1行につき2枚の画像で追加されていきます。  |
| ④ | 画像や詳細を入力します。 ▼画像サイズ ファイル形式:JPG、JPEG、PNG ファイルサイズ:10MB以下 推奨画像サイズ:200px × 200px |
【5】最新コンテンツ
これまでに投稿したリッチメッセージ やトーク等の一覧を表示させることができます。
ユーザーが新規友だち追加した場合、友だち追加する前の投稿内容はタイムラインのみ閲覧できます。それ以外にどのような投稿をしていたのか、どのくらい投稿履歴があるのかをユーザーが知ることで、アカウントのアクティブ度合いや投稿内容がわかるため、これからの投稿を楽しみにしてもらえます。
LINE公式アカウント開設直後は、投稿記事がないため下記手順で設定しておくと、投稿する度に自動で更新されます。アプリ上では最初の9枚が表示されます。
▼設定方法
1.【最新コンテンツ】にチェックを入れる
2.【保存】>【公開】

以下、【6】〜【7】は、デリバリーやテイクアウトに関する2020年4月に追加された新機能です。
以前よりも需要が増えているため、あなたの店舗でも行っている場合はぜひ設定をしましょう。
これにより、既存の友だち登録しているユーザー以外にも、テイクアウトやデリバリーができる店舗であることを知ってもらうことができます。

また、プロフィールのトップ画面にもアイコンが表示されます。

それでは、設定方法をご紹介いたします。
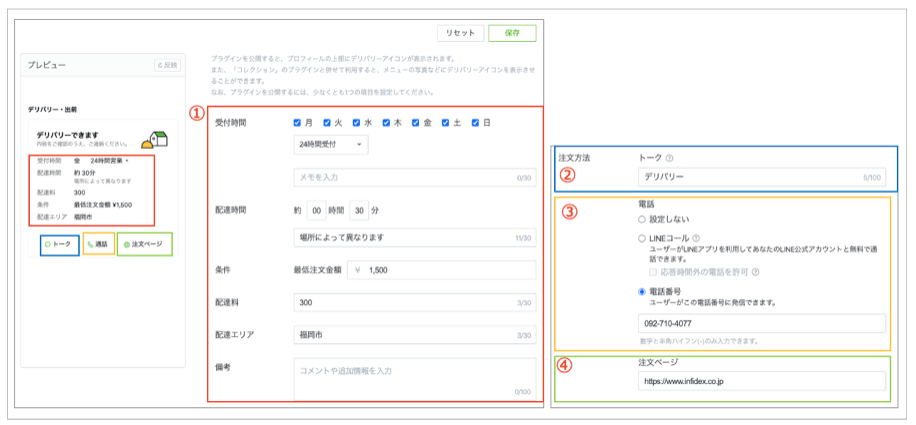
【6】デリバリー(出前/宅配)
【出前】と【宅配】の設定項目はほぼ同じですが、【宅配】には「支払方法」を選択できる項目があるのに対し、【出前】にはありません。あなたの店舗にあった方を使用しましょう。
▼出前
▼宅配

| 番号 | 説明 |
| ① | 受付時間・配達時間・条件・配達料・配達エリアなどの基本情報が入力できます。 |
| ② | ユーザーがタップした時に、トークルームに送信されるメッセージを入力します。 |
| ③ | 受付先の電話番号設定ができます。 LINEコールも選択できます。 ※別途、チャットの設定が必要。 |
| ④ | 注文ページURLがある場合に入力します。 |
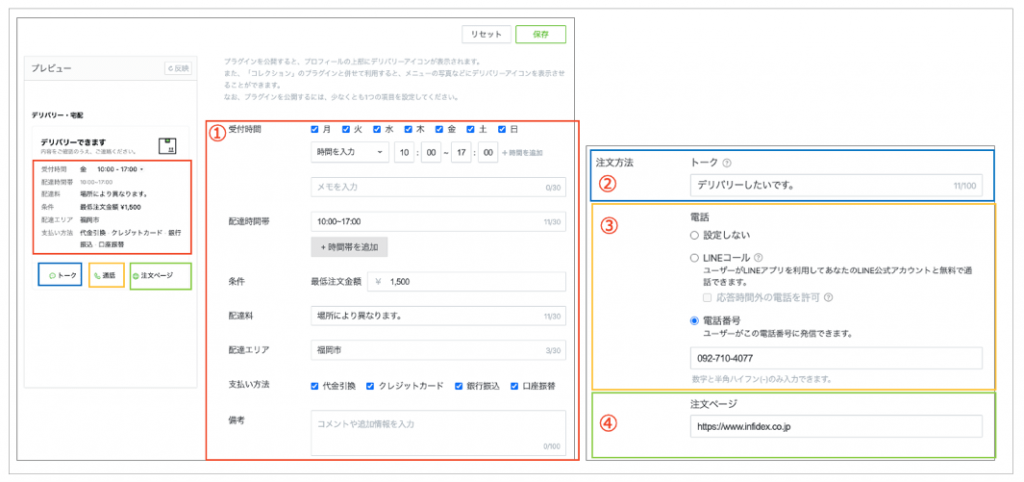
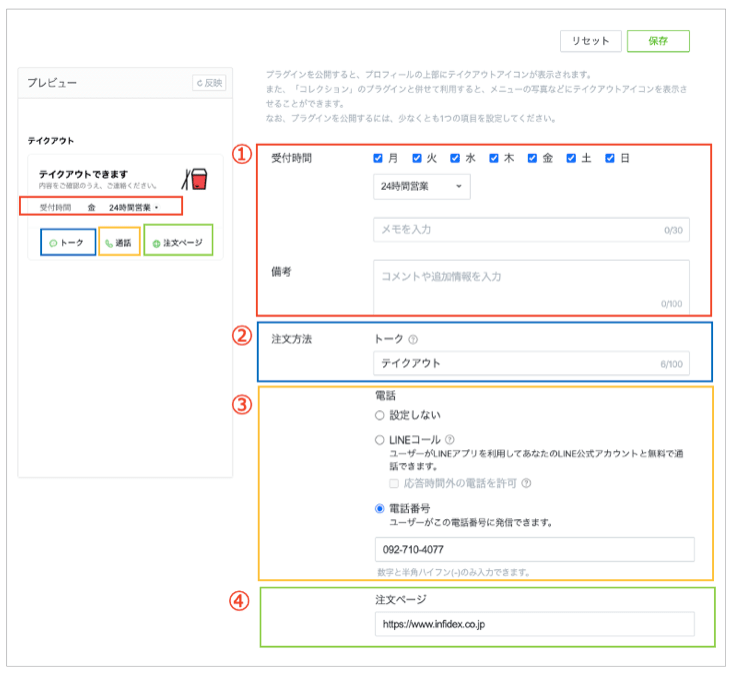
【7】テイクアウト
受付時間・コメントや追加情報・注文方法・電話番号・注文ページURLなどを入力できます。

| 番号 | 説明 |
| ① | 受付時間・コメントや追加情報などの基本情報が入力できます。 |
| ② | ユーザーがタップした時に、トークルームに送信されるメッセージを入力します。 |
| ③ | 受付先の電話番号設定ができます。 LINEコールも選択できます。 ※別途、チャットの設定が必要。 |
| ④ | 注文ページURLがある場合に入力します。 |
【8】クーポン・ショップカード
アカウントに設定している有効期限内のクーポンやショップカードをプロフィール画面に表示させることができます。

プロフィール画面に表示させるメリットは以下です。
・クーポンやショップカードが探しやすい
・アクセスしやすい
ユーザーがアクセスしやすく、探す手間を省くことは活用してもらいやすいアカウントに近づくため設定することをオススメします。
ただし、リッチメニューを設置していて、そちらからクーポンやショップカードにアクセスできるようにしている場合はプロフィールに表示させなくても良いかと思います。
▼設定方法
1.【クーポン】もしくは【ショップカード】にチェックを入れる
2.【公開】

リピーター創出に繋がる!LINEショップカードの運用・活用方法、導入事例を紹介!
LINEマーケティングの成否を分ける導線づくり!リッチメニューの設定方法と効果的な活用事例を紹介!
【必読】リッチメニューに入れるべき項目4選リピーター創出に繋がる!LINEショップカードの運用・活用方法、導入事例を紹介!
まとめ
今回の記事からプロフィールページでは、詳しい情報を設定できることを知っていただけたと思います。
全てを設定する必要はありませんが、友だち追加してくれた方への自己紹介ページのような役割を果たしますので、最低限以下のプラグインは設定をしましょう。
・プロフィール
・最新コンテンツ
・コレクション または テキスト
・基本情報
充実したプロフィールページを作成し、あなたの店舗のことを知ってもらいましょう。
私たちはアカウントの初期設定サービスも実施しています。アカウントの設定がわからない、初期設定を誰かに任せたいといったお悩みをお持ちの方は、是非、お気軽にご相談ください。